CSSもよく聞くけど、これって何?
Webエンジニアになるための必要な知識を簡単に解説してほしい!
今回は、Webエンジニアには必須知識の「CSS」ついて分かりやすく解説していきます。
- CSSとは? 初心者向けに解説
- CSSにできることは?
- CSSの基本的な使い方と構文
- 知っておきたい基本的なプロパティを紹介
前回のHTMLの続編となります!
詳しくはこちらの記事をご覧ください⏬
解説の前に少しHTML編のおさらいをしましょう!
目次
Webエンジニアは、Webサイト・モバイルサイト・ECサイトなどで使用する機能の開発やITシステム・アプリケーションなどの設計・構築・運用・保守といった作業をトータルにカバーする職種です。
現代の私たちの暮らしに、インターネットは不可欠です。Webエンジニアが開発したECサイト・SNSなどは日常的を利用され、生活の一部になっている人も少なくありません。こういったWebサービスはWebエンジニアの日々の業務によって作られており、人々のより便利で豊かな生活を支えていると言えます。

Webサービスを提供する企業は業績を伸ばしており、
Webサービスに従事するWebエンジニアは将来性の高い職業として注目されています。
Webエンジニアは以下のような仕事を担当します。
- システムの構築
- ウェブサイト制作
- サイトの保守
システムの構築
クライアントの指示に従いシステムを構築する仕事です。場合によっては、仕様書の内容がシステムに組み込むには現実的ではないこともあります。そのようなときに代案を提案するのもWebエンジニアの仕事です。 また、クライアントから仕様書を渡されるのではなく、自らクライアントにヒアリングをして要望や課題を洗い出し、システムに落とし込むケースもあります。
ウェブサイト制作
仕様書やヒアリング内容に基づいてWebサイトを制作します。Webエンジニアは、フロントエンドエンジニアとバックエンドエンジニアの2つに分かれ、それぞれ仕事内容が異なります。
なお、Webサイト制作の仕事は、さらに2種類に細分化することができます。画面周りの政策を行う「フロントエンド開発」と、業務ロジックやデータの扱いが関連する「バックエンド開発(サーバーサイドの開発)」です。
フロントエンドエンジニアは文字通り開発のフロント部分、つまりユーザーから見えるブラウザ部分の開発を行います。例えば、ある企業Webサイトのページのアウトラインからレイアウトやアプリケーションの入力画面など、ユーザーがシステムと接触する箇所を担当するのです。そのため、デザインやUI/UXの設計まで担うこともあり、幅広い業務を担います。コードを書く作業を行う場合はHTMLやCSS、JavaScriptを使用することが多いでしょう。
一方でバックエンドエンジニアはユーザーからは直接見えにくい部分、具体的にはOS、サーバーやデータベースの情報管理システムなどの開発を行います。バックエンドとは、Webサーバーで行う処理のことを意味するもの。フロントエンドから送られてきた情報をデータベースに登録する、またはデータベースの情報をフロントエンドに渡すという橋渡しの役割と、その情報を保管する役割を担います。これに加えて、サーバーやデータベースの構築、システム開発、運用、保守、セキュリティなども業務の範囲です。
サイトの保守
Webサイト公開後の保守(メンテナンス)や、エンハンス(新しい機能の追加)などの行います。
保守作業はマニュアル化されているケースも多く、未経験の人でも任せてもらえる仕事の一つといえるでしょう。

Webエンジニアには様々な役割があります🧑💻
では本題の「CSS」について詳しく解説していきます!
CSS(Cascading Style Sheets)は、ウェブページのスタイルやレイアウトを制御するために使用される言語です。HTMLは文書の構造を定義するのに対し、CSSは文書の見た目を定義します。
CSSは、Webページのレイアウトやスタイルを自由自在にカスタマイズすることができます。以下に、CSSで実現できる主なことをいくつか紹介します。
- レイアウトの調整
- フォントのカスタマイズ
- 背景の設定
- アニメーションの作成
- レスポンシブデザインの実現
- ブラウザごとの違いの吸収
順番に解説していきます!
レイアウトの調整
CSSを使用することで、Webページのレイアウトを自由に調整することができます。例えば、コンテンツの配置や、余白、パディング、ボーダーなどを指定することができます。
- ボックスモデル:Webページの要素は、ボックスモデルと呼ばれる概念に基づいてレイアウトされます。ボックスモデルは、コンテンツ、パディング、ボーダー、マージンといった要素がどのように配置されるかを示すものです。CSSを使って、これらの要素を自由に調整することができます。
- ポジショニング:CSSを使って、要素の位置を自由に設定することができます。要素を絶対位置や相対位置に配置することができます。また、フロートを使用することで、要素を左右に配置することもできます。
- フレックスボックス:CSSのフレックスボックスは、要素を柔軟に配置するための仕組みです。要素を横並びにしたり、垂直に配置したりすることができます。フレックスボックスを使用することで、レスポンシブデザインにも対応しやすくなります。
- グリッドレイアウト:CSSのグリッドレイアウトは、Webページを格子状に分割してレイアウトするための仕組みです。縦方向と横方向にそれぞれ分割し、各セルに要素を配置することができます。グリッドレイアウトを使用することで、レイアウトの調整が容易になります。
- レスポンシブデザイン:Webページが異なる画面サイズで見られることを考慮し、レスポンシブデザインを行う必要があります。レスポンシブデザインは、画面サイズに応じてWebページのレイアウトを自動的に調整することです。CSSを使って、メディアクエリを指定することで、レスポンシブデザインを実現することができます。
フォントのカスタマイズ
Webページ内のテキストのフォントを自由にカスタマイズすることができます。例えば、フォントの種類やサイズ、太さ、色を指定することができます。
以下に、主なフォントカスタマイズの方法を紹介します。
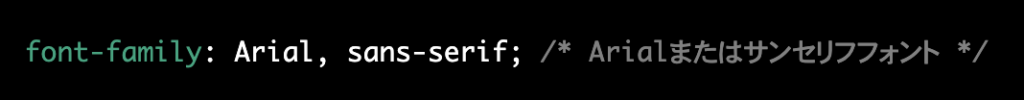
フォントの指定
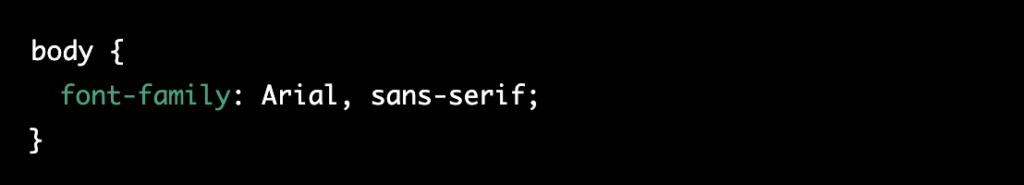
CSSを使用して、Webページのフォントを指定することができます。例えば、以下のようにfont-familyプロパティを使用することで、フォントを指定できます。

上記の例では、フォントファミリーにArialを指定しています。もしArialが見つからない場合は、代替フォントとしてsans-serifが使用されます。
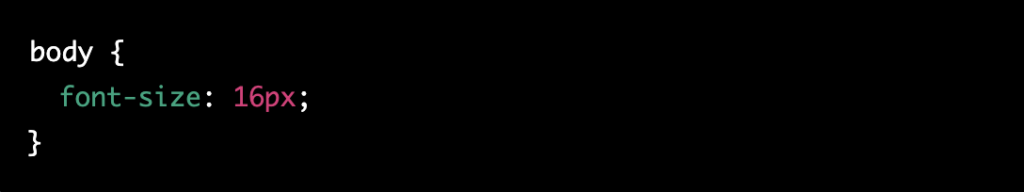
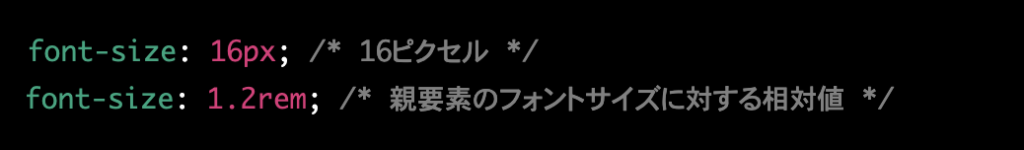
フォントサイズの指定

上記の例では、フォントサイズに16ピクセルを指定しています。
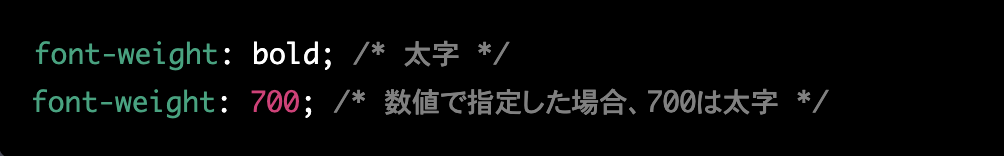
フォントの装飾
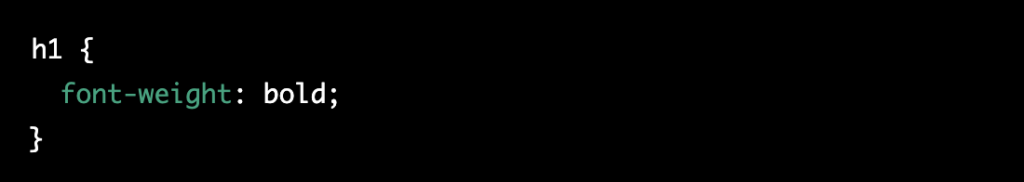
CSSを使用して、Webページのフォントを装飾することができます。例えば、以下のようにfont-weightプロパティを使用することで、フォントの太さを指定できます。

上記の例では、h1要素のフォントを太字に指定しています。
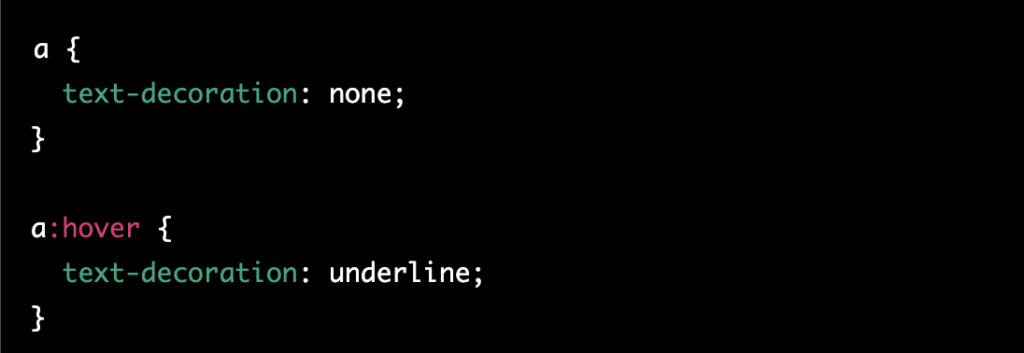
また、以下のようにtext-decorationプロパティを使用することで、下線や取り消し線を指定することもできます。

上記の例では、a要素の下線を取り消しています。さらに、a要素にマウスを合わせると下線が表示されるように、:hover疑似クラスを使用して、下線を表示するように指定しています。
背景の設定
Webページの背景を自由に設定することができます。例えば、単色の背景やグラデーション、画像の背景を設定することができます。
以下のプロパティを使用できます。
- background-color:背景色を設定します。色名、RGB値、HEX値を使用できます。
- background-image:背景画像を設定します。画像のURLを指定する必要があります。
- background-repeat:背景画像の繰り返しを指定します。
- background-position:背景画像の位置を指定します
- background-size:背景画像のサイズを指定します。
アニメーションの作成
CSSを使うことで、Webページ内の要素をアニメーション化することができます。例えば、要素の位置やサイズ、色などをアニメーションさせることができます。
レスポンシブデザインの実現
CSSを使用することで、レスポンシブデザインを実現することができます。例えば、画面サイズに応じてレイアウトやフォントサイズを自動的に調整することができます。
レスポンシブデザインとは
Webページをデバイスやブラウザのサイズに合わせて最適化する設計手法のことを指します。つまり、デバイスのサイズやブラウザのウィンドウサイズに応じて、レイアウトやコンテンツの表示方法を自動的に変更し、最適な表示を実現することを目的としています。
レスポンシブデザインを採用することで、ユーザーがどのデバイスからWebページにアクセスしても、最適な表示ができるため、利便性や使いやすさの向上につながります。
また、検索エンジン最適化(SEO)にも有利です。
ユーザーの利便性や使いやすさを向上させ、SEO対策にも有利な手法であると言えます。Webページの制作や管理において、重要なポイントの1つとなっています。
ブラウザごとの違いの吸収
ブラウザごとに見た目が異なる問題を解決するために、CSSを使うことができます。例えば、ブラウザごとのデフォルトのスタイルをリセットしたり、異なるブラウザで同じ見た目を実現するためのスタイルを指定することができます。

CSSはHTMLと同じくWeb開発の基本的な技術であり、Webページのデザインや開発に欠かせないスキルです。🧑💻
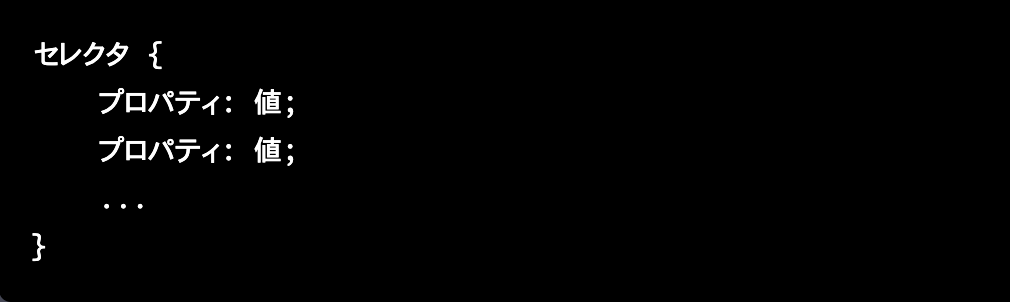
CSSの基本的な構文は、以下のようになります。

- セレクタ:スタイルを適用するHTML要素を指定します。例えば、
pセレクタは全ての段落要素に対してスタイルを適用します。 - プロパティ:要素のスタイルを定義するための属性名です。例えば、
font-sizeはフォントのサイズを指定するプロパティです。 - 値:プロパティに設定する値です。例えば、
font-size: 16pxは、フォントのサイズを16ピクセルに設定します。
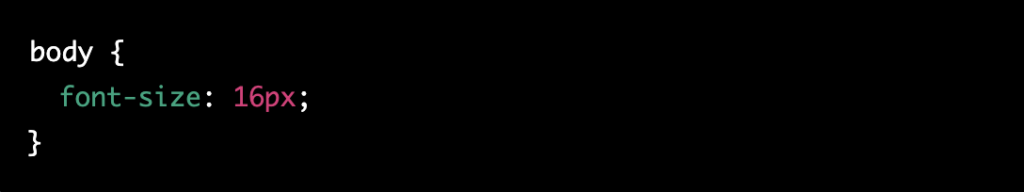
例えば、以下のようなCSSコードを書くことで、すべての段落要素のフォントサイズを16ピクセルに設定することができます。

CSSは、他にも様々なプロパティがあり、これらを組み合わせることで、Webページの見た目を自由自在にカスタマイズすることができます。また、CSSは継承性がありますので、親要素にスタイルを指定することで、子要素にも同じスタイルが適用されることがあります。
CSSは、外部ファイルとして保存してHTML文書にリンクすることもできます。これによって、Webページのメンテナンス性が向上し、複数のページで同じスタイルを使用することができます。

以上が、CSSの基本的な使い方と構文です。また、CSSには様々な機能がありますので、必要に応じて学習していくことをおすすめします!
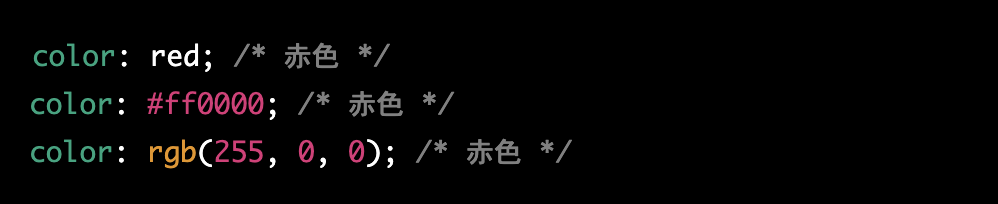
color
文字の色を指定するプロパティです。以下は使用例です。

font-size
フォントのサイズを指定するプロパティです。以下は使用例です。

font-family
フォントの種類を指定するプロパティです。以下は使用例です。

font-weight
フォントの太さを指定するプロパティです。以下は使用例です。

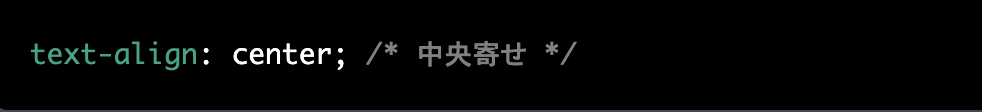
text-align
テキストの水平方向の配置を指定するプロパティです。以下は使用例です。

background-color
要素の背景色を指定するプロパティです。以下は使用例です。

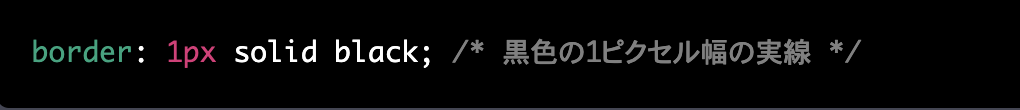
border
要素の境界線を指定するプロパティです。以下は使用例です。

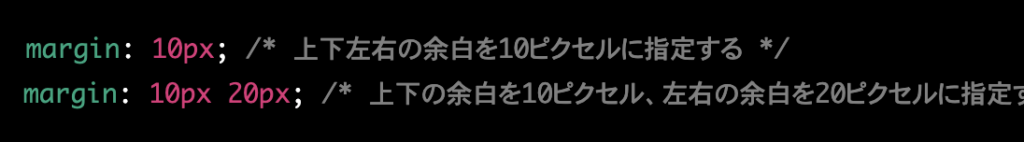
margin
要素の外側の余白を指定するプロパティです。以下は使用例です。

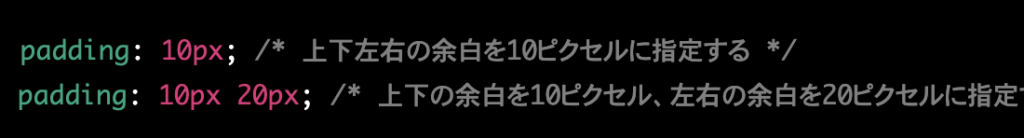
padding
要素の内側の余白を指定するプロパティです。以下は使用例です。


以上が、CSSの基本的なプロパティです。他にも様々なプロパティがありますので、必要に応じて調べてみてください!
最後にまとめになります!
本記事では
- CSSもよく聞くけど、これって何?
- Webエンジニアになるための必要な知識を簡単に解説してほしい!
こういった悩みを持っている方や転職を考えている方に向けて、CSSついて解説しました。
本記事の内容は以下の通りです。
- CSSとは? 初心者向けに解説
- CSSにできることは?
- CSSの基本的な使い方と構文
- 知っておきたい基本的なプロパティを紹介
転職に向けて知識をつけていきましょう!
こちらの記事もご覧ください⏬