HTMLってよく聞くけど、これって何?
Webエンジニアになるための必要な知識を簡単に解説してほしい!
今回は、Webエンジニアには必須知識の「HTML」ついて分かりやすく解説していきます。
- Webエンジニアとは
- Webエンジニアの仕事内容
- HTMLってなに?
目次
Webエンジニアは、Webサイト・モバイルサイト・ECサイトなどで使用する機能の開発やITシステム・アプリケーションなどの設計・構築・運用・保守といった作業をトータルにカバーする職種です。
現代の私たちの暮らしに、インターネットは不可欠です。Webエンジニアが開発したECサイト・SNSなどは日常的を利用され、生活の一部になっている人も少なくありません。こういったWebサービスはWebエンジニアの日々の業務によって作られており、人々のより便利で豊かな生活を支えていると言えます。

Webサービスを提供する企業は業績を伸ばしており、
Webサービスに従事するWebエンジニアは将来性の高い職業として注目されています。
Webエンジニアは以下のような仕事を担当します。
- システムの構築
- ウェブサイト制作
- サイトの保守
システムの構築
クライアントの指示に従いシステムを構築する仕事です。場合によっては、仕様書の内容がシステムに組み込むには現実的ではないこともあります。そのようなときに代案を提案するのもWebエンジニアの仕事です。 また、クライアントから仕様書を渡されるのではなく、自らクライアントにヒアリングをして要望や課題を洗い出し、システムに落とし込むケースもあります。
ウェブサイト制作
仕様書やヒアリング内容に基づいてWebサイトを制作します。Webエンジニアは、フロントエンドエンジニアとバックエンドエンジニアの2つに分かれ、それぞれ仕事内容が異なります。
なお、Webサイト制作の仕事は、さらに2種類に細分化することができます。画面周りの政策を行う「フロントエンド開発」と、業務ロジックやデータの扱いが関連する「バックエンド開発(サーバーサイドの開発)」です。
フロントエンドエンジニアは文字通り開発のフロント部分、つまりユーザーから見えるブラウザ部分の開発を行います。例えば、ある企業Webサイトのページのアウトラインからレイアウトやアプリケーションの入力画面など、ユーザーがシステムと接触する箇所を担当するのです。そのため、デザインやUI/UXの設計まで担うこともあり、幅広い業務を担います。コードを書く作業を行う場合はHTMLやCSS、JavaScriptを使用することが多いでしょう。
一方でバックエンドエンジニアはユーザーからは直接見えにくい部分、具体的にはOS、サーバーやデータベースの情報管理システムなどの開発を行います。バックエンドとは、Webサーバーで行う処理のことを意味するもの。フロントエンドから送られてきた情報をデータベースに登録する、またはデータベースの情報をフロントエンドに渡すという橋渡しの役割と、その情報を保管する役割を担います。これに加えて、サーバーやデータベースの構築、システム開発、運用、保守、セキュリティなども業務の範囲です。
サイトの保守
Webサイト公開後の保守(メンテナンス)や、エンハンス(新しい機能の追加)などの行います。
保守作業はマニュアル化されているケースも多く、未経験の人でも任せてもらえる仕事の一つといえるでしょう。

Webエンジニアには様々な役割があります🧑💻
では本題の「HTML」について解説していきます!
HTMLとは
HTMLとは「HyperText Markup Language(ハイパーテキストマークアップ言語)」の略称で、Webページ作成のために開発された言語です。ほとんどのWebページにHTMLが使用されていて、HTMLはWeb系の開発において重要な役割を持ちます。
HTMLは「HyperText」+「Markup」であって、プログラミング言語ではありません。そのため、HTMLのみでWebページに動きをつけたり、ログイン処理を行うなどの処理ができるわけではありません。
HyperText
「ハイパーテキスト」ウェブページ上でテキストや画像などの要素を相互にリンクすることを可能にする技術です。この技術によって、ウェブページ上のある要素をクリックすると、別のページや同じページ内の別の要素にリンクすることができます。リンクはウェブの基礎的な特徴です。
Markup
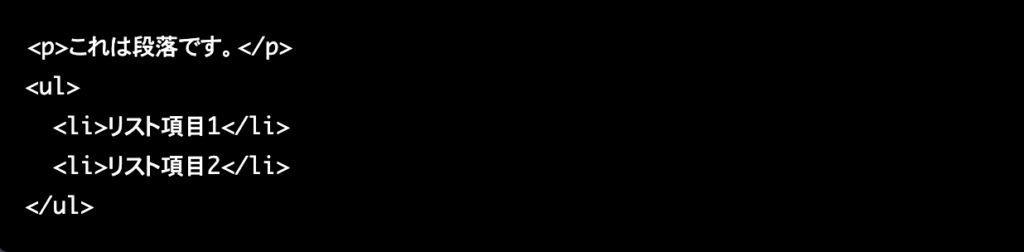
「見出し」や「強調」などの印づけ(マークアップ)ができることを指します。Webサイトは元をただせば、単純な文章の羅列す。そこにHTMLのタグでマークアップすることで、見やすいサイトになるようにブラウザに指示が出せるのです。

上記のコードでは、<p>要素は「これは段落です。」というテキストを囲み、<ul>要素は順序なしリストを開始し、<li>要素はリスト項目を定義します。また、それぞれの要素は開始タグと終了タグで囲まれており、<li>要素のように終了タグが必要な要素と、<img>要素のように終了タグが必要ない要素があります。
HTMLのマークアップは、ウェブページの構造と見た目を定義するために非常に重要であり、正しいマークアップを行うことで、ページの視認性を向上させることができます。また、検索エンジンやスクリーンリーダーなどのツールがウェブページのコンテンツを正しく理解できるようになり、アクセシビリティが向上します。

最初に学習する言語でもあります。
覚えていきましょう!
HTMLの書き方
要素と属性
まずは、HTMLの構成要素には「要素」と「属性」というものがあります。
要素(elements)は、ウェブページ上に表示されるさまざまなコンテンツを定義します。要素は、開始タグ(start tag)、終了タグ(end tag)、コンテンツ(content)、および属性(attribute)で構成されます。たとえば、段落を定義する要素は、次のように書かれます。

上記の例では、<p>は段落の開始タグを表し、</p>は終了タグを表します。開始タグと終了タグの間にあるテキストは、要素のコンテンツとして定義されます。
属性(attributes)は、要素に追加情報を提供するために使用されます。属性は、開始タグ内に追加されます。属性は、属性名と属性値の2つの部分で構成されます。たとえば、リンクを定義する<a>要素は、href属性を使用してリンク先のURLを指定します。

上記の例では、<a>要素にはhref属性があり、属性値として「”https://example.com”」が指定されます。
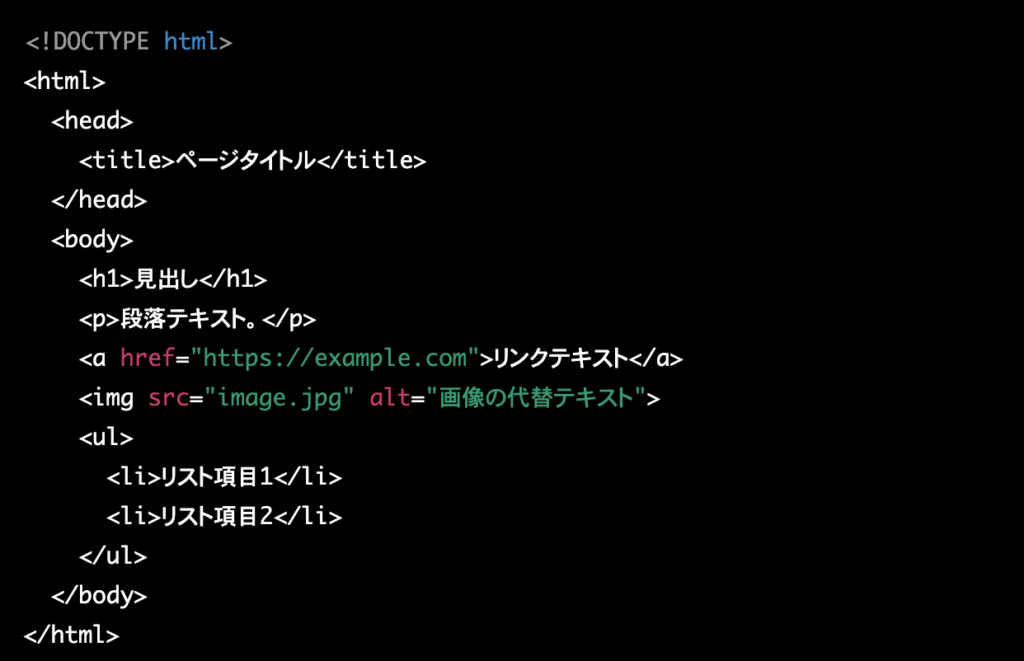
基本的なHTML構文

上記の例では、次の要素が含まれています。
<!DOCTYPE html>:HTMLドキュメントの種類を定義するためのものであり、HTML5を使用することを示します。<html>:HTML文書のルート要素です。すべてのHTMLコンテンツは、このタグの開始と終了タグの間に配置されます。<head>:ページに関するメタデータ(例えば、ページタイトル)を含むコンテンツを定義します。画面上に表示されるものではありません。<title>:ブラウザのタイトルバーに表示されるページのタイトルを定義します。<body>:ページの主要なコンテンツを含むコンテンツを定義します。画面上に表示されます。<h1>:見出しレベル1を定義します。<p>:段落を定義します。通常、文章の区切りとして使用されます。<a>:リンクを定義します。href属性を使用してリンク先のURLを指定することができます。<img>:画像を定義します。<ul>:順序なしリストを定義します。<li>:タグでリストのアイテムを定義します。
HTMLには他にも多くの要素がありますが、これらは基本的な要素です。また、すべてのHTML要素には、属性を追加することができます。たとえば、<a>要素にはhref属性があり、リンク先のURLを指定するために使用されます。
主要タグを簡単に紹介
<div>:ブロック要素をグループ化するタグです。主にCSSでスタイルを指定するために使用されます。<span>:インライン要素をグループ化するタグです。主にCSSでスタイルを指定するために使用されます。<form>:フォームを作成するためのタグです。ユーザーがデータを入力し、送信するためのUIを提供します。<textarea>:複数行のテキストを入力するためのタグです。<table>:表を作成するためのタグです。<tr>:タグで表の行を定義します。<th>タグでヘッダーのセルを定義します。<td>タグでデータのセルを定義します。<button>:ボタンを作成するためのタグです。

以上が代表的なHTMLタグの一部です。他にも多くのタグがありますが、これらを使いこなすことがHTMLコーディングの基本となります。
最後にまとめになります!
本記事では
- Webエンジニアとは?
- HTMLってよく聞くけど、これって何?
- Webエンジニアになるための必要な知識を簡単に解説してほしい!
こういった悩みを持っている方や転職を考えている方に向けて、HTMLついて解説しました。
本記事の内容は以下の通りです。
- Webエンジニアとは
- Webエンジニアの仕事内容
- HTMLってなに?
Web・IT業界では技術が日々進歩しているからこそ、常に最新の情報をキャッチアップし、スキルアップに熱心で幅広い業務に対応できる技術者は、現場で重宝されます。
これから頑張っていきましょう!

おすすめ記事になります⏬




