Google PageSpeed Insights(ページスピードインサイト)とは?
実際どういった事ができるの?
今回は、「Google PageSpeed Insightsの使い方と改善方法」について分かりやすく解説していきます。
- Google PageSpeed Insights とは
- Google PageSpeed Insights を活用する目的とは
- Google PageSpeed Insights の特徴
- Google PageSpeed Insights の使い方
まだWordPressブログを開設していない方は、下記の記事からご覧下さい⏬
目次

Google PageSpeed Insights(ページスピードインサイト)は、Googleが提供する無料のWebサイト最適化ツールです。
このツールを使用すると、Webページの読み込み速度と性能を分析し、改善するためのアドバイスを提供することができます。
PageSpeed Insightsは、デスクトップ版とモバイル版の両方のWebサイトのパフォーマンスを測定し、スコアリングシステム(0~100)を使用して、パフォーマンスの改善点を示します。
ツールは、ページの読み込み速度を分析し、その速度に影響を与える要因を調べることができます。これにより、ページの読み込み速度を改善し、ユーザーエクスペリエンスを向上させることができます。

Google PageSpeed Insightsは、Webサイトのパフォーマンスを向上させるための貴重なツールであり、Web開発者やWebマーケターにとって、非常に有用なツールです。

Google PageSpeed Insights(ページスピードインサイト)を活用する主な目的は、Webサイトの読み込み速度とパフォーマンスを最適化し、ユーザーエクスペリエンスを向上させることです。
Webサイトが遅い場合、ユーザーは長い読み込み時間にイライラし、ページを離れてしまう可能性があります。この結果、Webサイトのコンバージョン率が低下し、ビジネスにとって損失となる可能性があります。
また、PageSpeed Insightsは、Webサイトのモバイルフレンドリー性も評価します。
モバイルフレンドリーでないWebサイトは、スマートフォンやタブレットで正しく表示されず、ユーザーエクスペリエンスが悪化する可能性があります。
主な特徴は以下の通りです。
- モバイルフレンドリー性の評価
- スコアリングシステムによる評価
- 速度測定以外の機能
- 無料で利用可能

順番に説明していきます!
モバイルフレンドリー性の評価
モバイルフレンドリーでないWebサイトは、スマートフォンやタブレットで正しく表示されず、ユーザーエクスペリエンスが悪化する可能性があります。
モバイルフレンドリー性の評価では、以下の項目が確認されます。
- タップターゲットのサイズ
- コンテンツの幅
- ビューポートの設定
- コンテンツのレイアウト など…
モバイルフレンドリー性に特化したブログ運営をしたい方は下記の記事をご覧ください⏬
スコアリングシステムによる評価
PageSpeed Insightsは、スコアリングシステムを使用して、Webページのパフォーマンスを評価します。

スコアは0〜100点で、高得点ほどパフォーマンスが良いことを示します。
スコアは、次の範囲に従って色分けされています。
- 0~49(赤):悪い
- 50 ~ 89 (オレンジ): 改善が必要
- 90~100(緑):良
以下の2つの指標に基づいて計算されます。
- パフォーマンス(Performance):パフォーマンスは、Webページの読み込み速度や動作の滑らかさ、レスポンシブ性など、ユーザーがWebページを利用する上で重要な要素を評価します。
- ベストプラクティス(Best Practices):ベストプラクティスは、Webページが一般的に受け入れられるベストプラクティスに従っているかどうかを評価します。Webページの品質、セキュリティ、アクセシビリティ、SEO(Search Engine Optimization)に関するガイドラインなどが含まれます。
速度測定以外の機能
PageSpeed Insightsは、Webページの速度測定だけでなく、ページの改善点をリストアップすることもできます。
たとえば、コンテンツの最適化、JavaScriptの最適化、画像の最適化、ブラウザキャッシュの活用など、Webページを改善するための様々な提案を行います。
無料で利用可能
PageSpeed Insightsは、Googleが提供する無料のWebサービスです。
Web開発者は、PageSpeed Insightsを自由に利用することができ、Webページのパフォーマンスを改善するためのアドバイスを受け取ることができます。
また、GoogleはPageSpeed Insightsをオープンソースとして提供しており、Web開発者は自分たちのWebアプリケーションにPageSpeed Insightsを統合することもできます。

Google PageSpeed Insightsには多くの特徴があり、Web開発者がWebページのパフォーマンスを向上させるための具体的なアドバイスを提供してくれます。
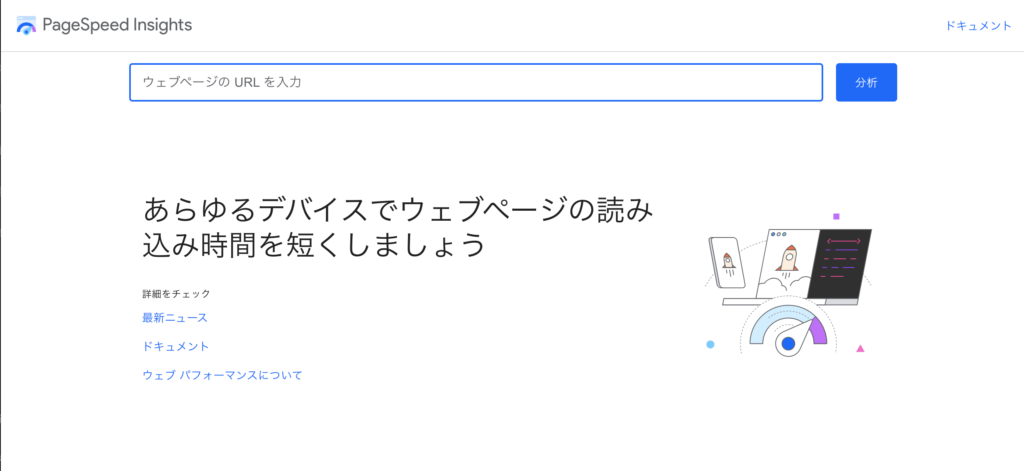
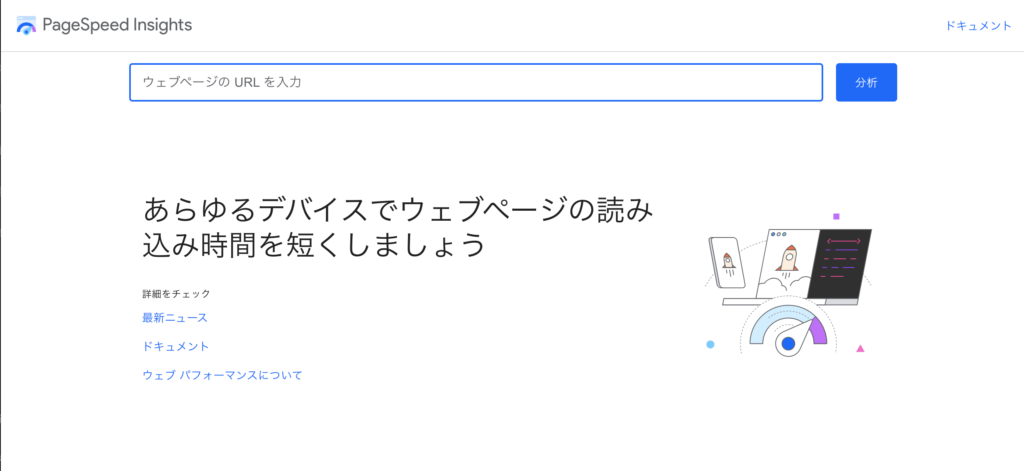
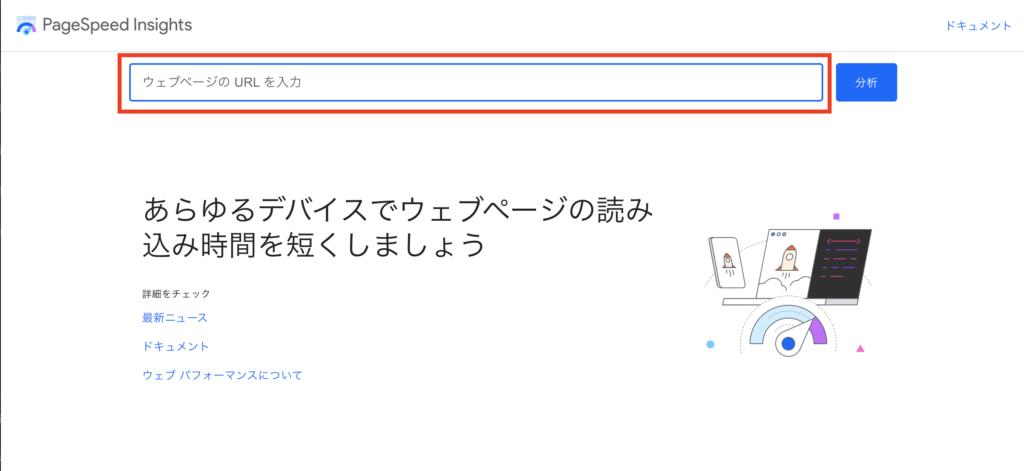
Google PageSpeed Insightsの使い方は以下の通りです。



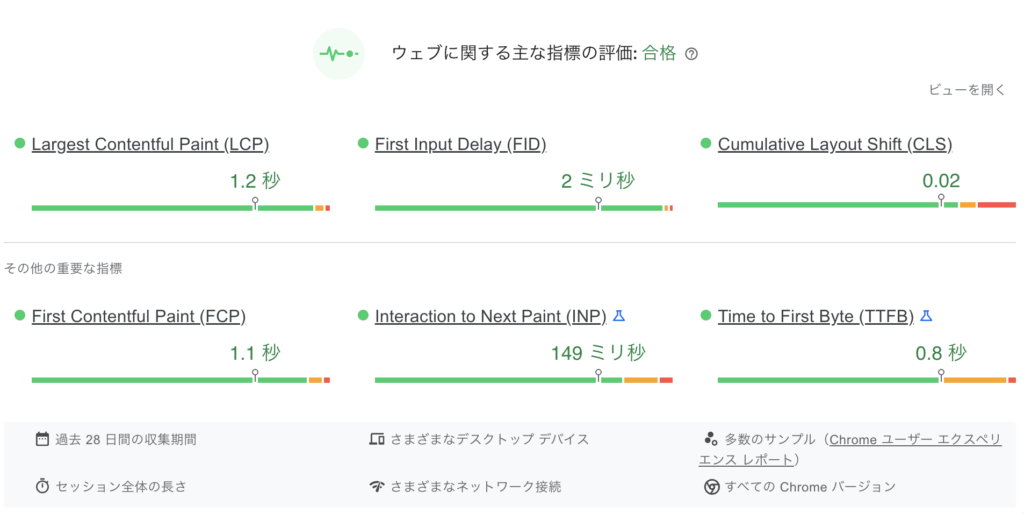
測定が完了すると、PageSpeed InsightsはWebページのパフォーマンスに関する詳細な情報を提供します。
デスクトップ環境とモバイル環境それぞれで、パフォーマンススコア、ロード時間、ページサイズ、リクエスト数などが測定されます。
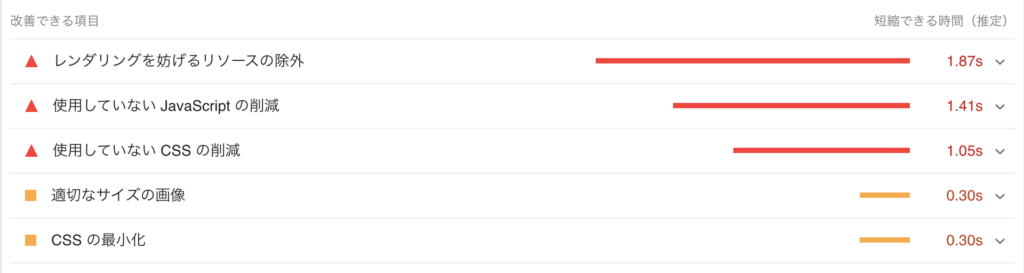
項目の見方

改善できる項目とは、表示速度を早くするためにGoogleが提案してくれる改善点のことです。
ページの表示速度を速くするための改善案が推定短縮時間を使って表示されます。

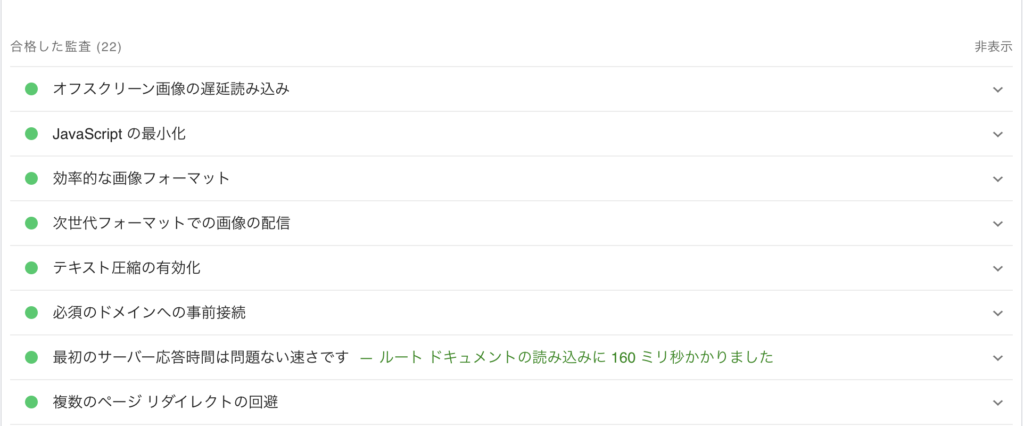
合格した監査では、そのページが合格した監査が表示されます。「表示、非表示(画像右上)」をクリックすると、改善不要な項目の一覧が表示されます。
Google PageSpeed Insightsによる主な改善項目

主な改善項目は、以下のようなものが挙げられます。
- 画像の最適化
- コードの最適化
- ブラウザキャッシュの最適化
- サーバー応答時間の短縮 など…
画像の最適化
画像の最適化する方法としては、以下の2つが挙げられます。
- 画像の圧縮:画像の圧縮は、画像のファイルサイズを小さくすることで、ページの読み込み速度を向上させることができます。WordPressには、自動的に画像を圧縮するプラグインがあります。例えば、「WebP Converter for Media」や「EWWW Image Optimizer」などがあります。これらのプラグインを使用すると、画質を損なうことなく、画像のファイルサイズを最適化することができます。
- 画像サイズの最適化: 大きな画像は、ページの読み込みに時間がかかり、ユーザーエクスペリエンスを損なう可能性があります。WordPressでは、画像をアップロードする前に、画像のサイズを最適化することができます。また、画像を表示する際に、必要なサイズに変換するプラグインもあります。
プラグインに関しては下記の記事をご覧下さい⏬
参考:画像の最適化
コードの最適化
WordPressには多数のプラグインやテーマが存在しますが、使用していないものは削除することをお勧めします。これにより、サイトの読み込み速度が向上し、コードの最適化につながります。
例えば、「WP Minify」というプラグインがあります。このプラグインを使用することで、HTML、CSS、JavaScriptのコードを自動的に圧縮し、ファイルサイズを縮小することができます。
参考:コードの最適化
ブラウザキャッシュの最適化
ブラウザキャッシュは、ウェブサイトを再訪問する際に、ページの読み込み時間を大幅に短縮することができます。
ブラウザキャッシュの最適化する方法をいくつか紹介します。
- キャッシュの有効期限を設定する:Webサイトの管理者は、HTTPヘッダーを利用して、ファイルのキャッシュの有効期限を設定することができます。キャッシュの有効期限が切れる前に、同じリソースを再度リクエストすることがなくなり、ページの読み込み時間が大幅に短縮されます。
- プラグインやツールの利用:WordPressなどのCMSや、ウェブ制作ツールには、ブラウザキャッシュを自動で有効化するプラグインやツールがあります。これらを利用することで、手動でキャッシュ設定を行う必要がなくなり、簡単にブラウザキャッシュを活用できます。
サーバー応答時間の短縮
速度の遅いアプリケーション ロジック、遅いデータベース クエリ、遅いルーティング、フレームワーク、ライブラリ、リソースによる CPU の消費、メモリ不足など改善し、サーバーの応答時間は 200 ミリ秒以下に減らす必要があります。
最後にまとめになります!
本記事では
- Google PageSpeed Insights(ページスピードインサイト)とは?
- 実際どういった事ができるの?
こういった悩みを持っている方に向けて解説しました。
- Google PageSpeed Insights とは
- Google PageSpeed Insights を活用する目的とは
- Google PageSpeed Insights の特徴
- Google PageSpeed Insights の使い方解説
PageSpeed Insightsを使ってWebページのパフォーマンスを測定し、提案された改善策を実装することで、ユーザーにとってより良い体験を提供することができます。
パフォーマンスの改善はSEOにも影響を与えるため、活用していきましょう!
当ブログで紹介しているConoHa WING(コノハウィング)は、登録アカウント数30万件を突破した「ConoHa」が提供している、
国内最速の高性能レンタルサーバーサービスです!高速・高機能・高安定性に優れたレンタルサーバーで、
初期費用無料、最低利用期間無し、月額652円〜利用できます😊
超低リスク、圧倒的なコスパで始められるのでおすすめです!!
まだWordPressブログを開設していない方は、下記の記事からご覧下さい⏬






